手机Mobile SEO, 如何在手机中搜寻排名第一
手机Mobile SEO 和传统搜寻引擎优化的分别要由技术细节说起。搜寻引擎索引是以资源网址URL 为单位。在手机上显示网址资料主要有几种方法。
1.手机上显示网址资料方法
2.网址不变,RWD 设计
3.独立网址URL
4.网址不变,但以DHTML 成不同的内容
5.利用Apps
6.移动有好Mobile Friendly 和Mobile First Indexing
手机上显示网址资料方法
网址不变,RWD 设计
今天最常见就是响应式网页设计Responsive Web Design (RWD) 设计。特点是不论在手机、平板电脑、桌上电脑上网址URL 都是不变,网页的HTML 代码亦是不变。只是HTML 代码会根据显示设备的大少,自动调节显示内容,例如图片会自动调整大小,又例如一块行方形内容分成几个列的话,当显示设备的宽度不足,内容会按列的设定自动为成二行,什致三行显示。什致可以在HTML CSS 中设定当内容画面太少时,隐藏某些内容。这时现今最流行的做法,亦被叫作mobile friendly.
独立网址URL
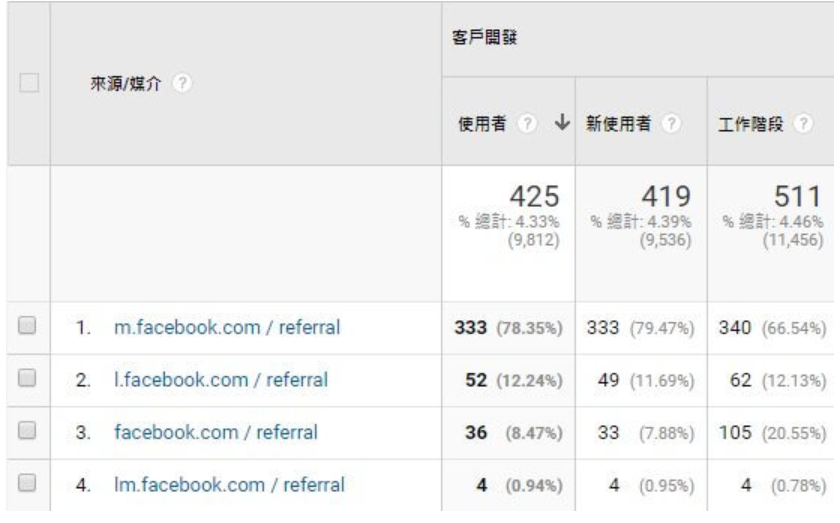
在RWD 未流行前,一般的做法是分别用两个,甚到三四个不同的网址对应不同的设计,例如facebook 对应桌上电脑, m.facebook 对应手机, ml.facebook 对应是推荐流量等等。您可以在Google Analytics下查看流量说明。
每个URL的HTML代码根据显示设备的特性可以不一样。好处是可以针对不同设备进行网页优化,提升用户体验。坏处是除了开发管理工作大增外,亦对每个URL的搜寻排名有影响。理由是访客人流被不同网址摊薄,不利排名除非特别加入rel=” canonical ”的写法。所以这种做法只有在复杂的网站和流量满泻的网站才见到。
网址不变,但以DHTML 成不同的内容
保留网址不变,但以DHTML为不同设备生成不同的内容,此种做法无疑可以优化不同设备的用户体验又解决网址变动所引起访问人流被摊薄的问题,但就增加代码编程工作。兼且在Mobile Index First下(由于手机某些内容被删除)可能导致排名下降。
利用Apps
对用户体验的更进一步就是开发专开的Apps, 例如Facebook, Instagram, Wiki, Twitter, LinkedIn 等等都有独立的Apps. Apps 优化了用户体验,但Apps 并没有对应的URL 架构,并非基于HTML 技术,所以内容无从被搜寻引擎索引。而从手机执行Apps 的人流亦无法用于推动主网站排名。所以只有在无需顾及这些人流的网站才可行。试想手机搜寻量今天占整体搜寻量的65%,如果你有一个排名不错的网店,开发手机Apps 代替原来网店手机版,由于人流下跌而做成的排名下跌会有多严重。所以手机Apps 不是用作取代移动版网站,而且为了执行特别功能,例如银行Apps 是为了方便客户个人理财,重于考虑银行网站的排名。
移动有好Mobile Friendly 和Mobile First Indexing
好几年前搜寻引擎已经对移动友好(即RWD) 网站排名加分。理由是移动友好网页给予搜寻用户更好的体验,所以提升排名以鼓励网站转用RWD 技术。
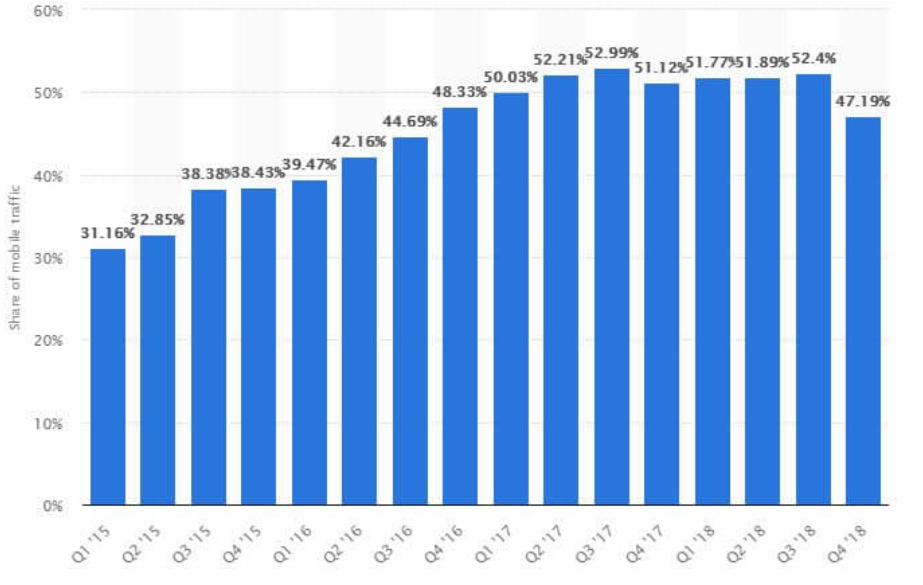
由于手机普及所以年前搜寻引擎采用mobile first indexing。2018年第四季度统计,大约48%的搜索流量来自手机。
手机Mobile SEO market share
Google搜寻引擎建基于网页技术。由于手机的运算功能平均比桌上电脑差,3G, 4G上网的带宽比Wi-fi少,更不要说lan,所以网页载入平均比桌上电脑慢得多。而网页载入慢是搜寻排名的一个负面因数。手机Mobile搜寻引擎优化其中一项就是要令载入网页速度够快。一般是要在两秒以内。Google几年前推出的AMP加速行动版网页就是帮助网站在移动设备上利用缓冲cache,简化版HTML来加快载入网页。
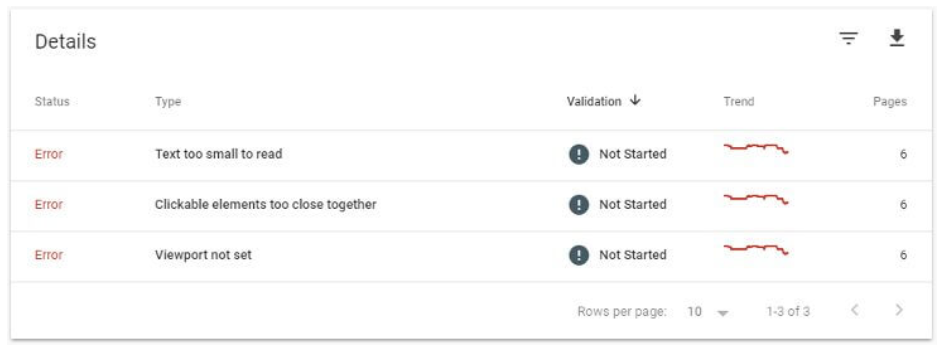
Google 反覆强调用户体验。在Google Search Console (GSC) 会告诉你那些网页在手机上看会出现问题,例可两个可点击的物件(文字连结、按钮) 太接近。
有些UX问题需要自己判断,例如弹出视窗。你甚到乎可以fetch as Google测试自己的网页在Google来看如何,有没有问题。
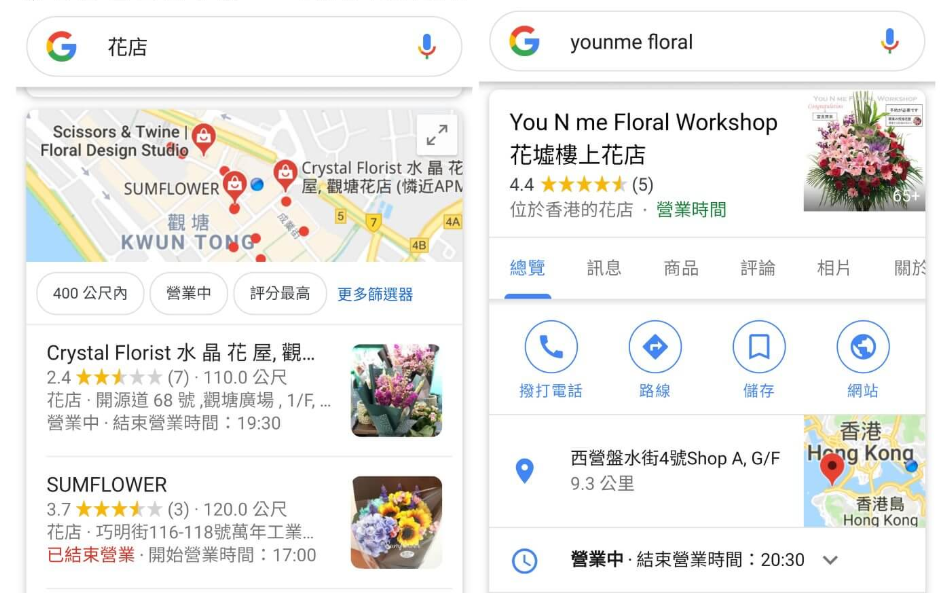
手机另一特性就是一般都配备了GPS全球定位系统。就是当手机用户搜寻时,搜寻引擎是可以相当准确知道用户的所在位置。有些类形的查询搜寻引擎认为如果网站企业的实际位置在搜寻用户附近应该优先列出,例如“通渠”,“牙医”,“食饭地方” ,“ 花店 ”等等。所以手机Mobile搜寻引擎优化的其中一项是结合Google My Business (GMB)我的商家优化,输入正确的地址尽量利用local seo。
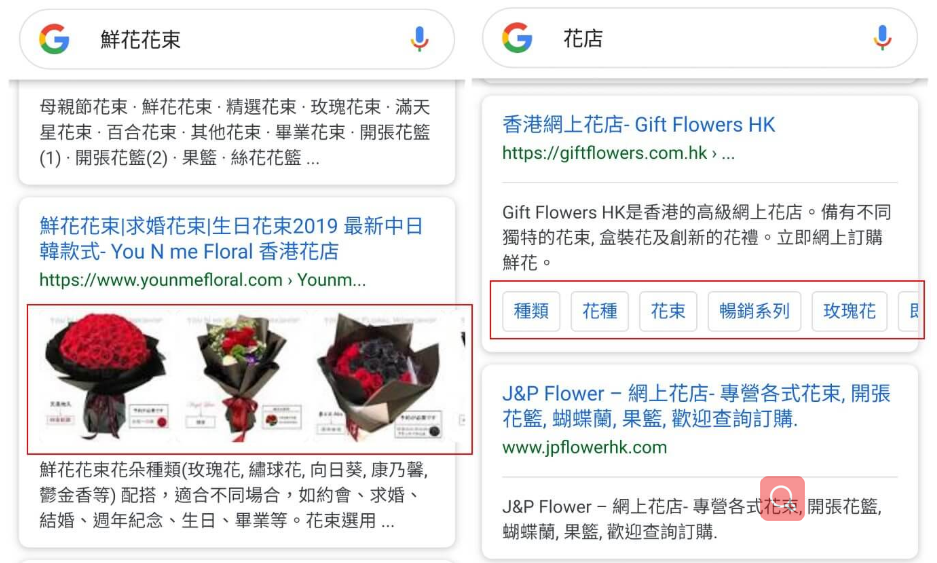
手机Mobile SERP 格式
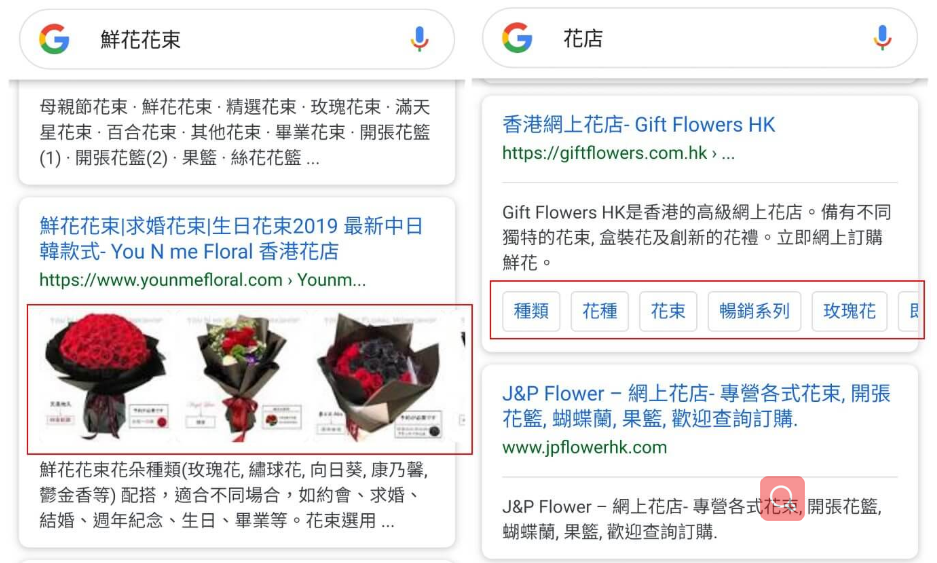
搜寻结果的显示在手机上是有不同格式。就是Search Engine Resulet Page (SERP) 结果页本身亦是RWD 设计。排板上和桌上电脑有几个主要分别。手机画面可见的印象viewable impressions 可能只有3个搜寻结果,搜寻用户需要往下滚动才可以看到其他SERP 结果。所以能排在前三名重要。

更多使用圆盘传送带carousel,这是为了节省空间。例如网站的网站链接site link,当排名高时产品分类页中的产品以carousel形式显示。对结构化资料标记 Schema显示更清楚。手机s显示时搜寻引擎是更喜欢schema.
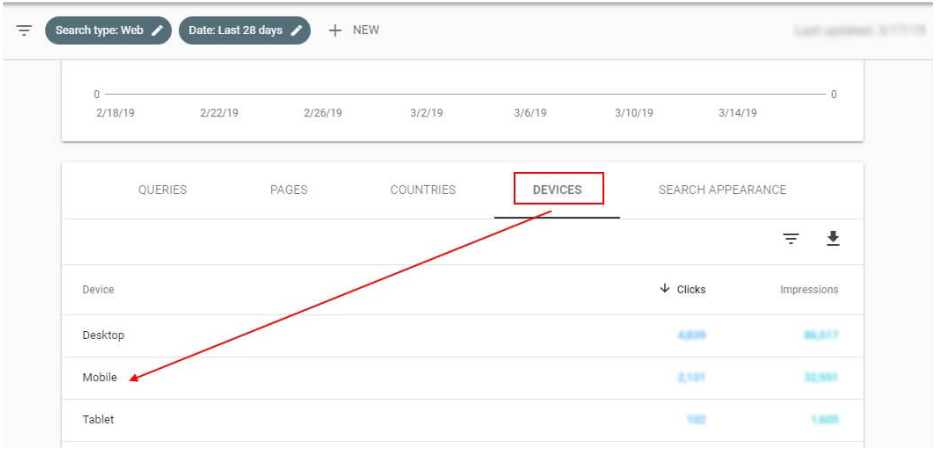
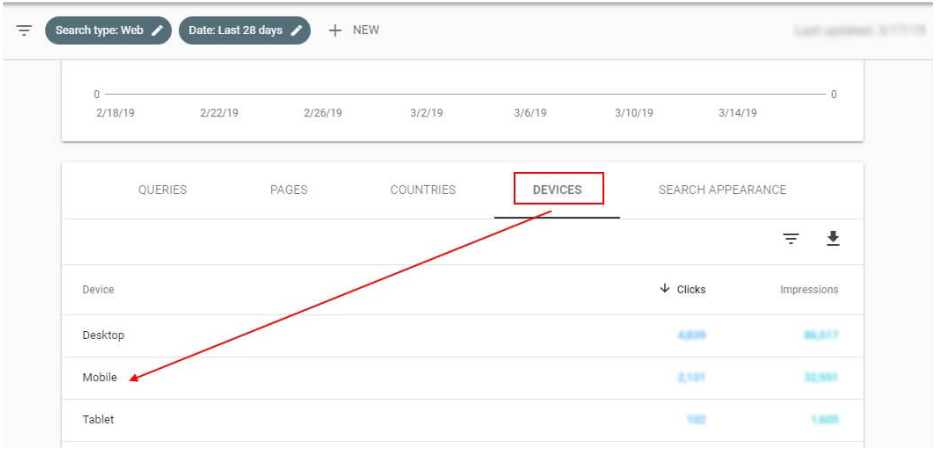
手机Mobile SEO 数据分析

在Google Search Console, 你可以设定只检视分析移动设备来的数据