sitemap.xml网站地图是什么?从工具/产生器/程式制作到进行提交教学
时间: 2021-04-28 16:03 来源: 深圳诺仁 作者: admin 阅读: 次
sitemap.xml网站地图是什么?从工具/产生器/程式制作到进行提交教学
对许多一开始就接触seo的人来说,最常遇到的问题就是sitemap.xml到底是什么碗糕。这不论是在哪一个seo参考书或是新手教学都是一定会出现的项目。这两个项目对行销人员而言,看到程式码就会害怕;而对程式开发者却也是不一定有接触过的项目,对于如何实作也是一知半解。
因此,这一篇文章将以深入浅出的方式介绍sitemap.xml到底是什么东西,而又该如何实作。不论是从新手利用产生器产生Sitemap,到若是有工程师协助时该如何制作自己的完整Sitemap,你都能够在这一篇看到。
到底,sitemap.xml是什么东西!?
在认识Sitemap之前,先大略介绍一下xml档案是什么。
可延伸标记式语言(英语:Extensible Markup Language,简称:XML),是一种标记式语言。标记指电脑所能理解的资讯符号,通过此种标记,电脑之间可以处理包含各种资讯的文章等。如何定义这些标记,既可以选择国际通用的标记式语言,比如HTML,也可以使用像XML这样由相关人士自由决定的标记式语言,这就是语言的可延伸性。XML是从标准通用标记式语言(SGML)中简化修改出来的。它主要用到的有可延伸标记式语言、可延伸样式语言(XSL)、XBRL和XPath等。
简单来说,xml档案就是专门拿来给电脑进行阅读的语言。而Sitemap.xml就是搜寻引擎利用这个规范,让网站主可以使用它来制作一个包含了网站内所有网页的目录档案,提供给搜寻引擎的爬虫阅读。就像是一个地图一样,让搜寻引擎可以知道网站内到底有些什么网页。当然制作Sitemap不一定要使用xml格式,google官方指南指出,他们接受的格式还有RSS、mRSS 和Atom 1.0等。但xml已经是最常使用的规范,因此本文将以介绍这一个档案格式为主。
一个sitemap.xml档案,最基本的样子可能是长这样的:
1.Sitemap基本範例XHTML
2.<?xml version="1.0" encoding="UTF-8"?>
3.<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
4.<url>
5. <loc>https://www.example.com.tw</loc>
6. </url>
7.</urlset>
1.<?xml version="1.0" encoding="UTF-8"?>
2.<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
3.<url>
4.<loc>https://www.example.com.tw</loc>
5. </url>
6.</urlset>
而我们说需要做的,就是将网站内所有的网址都填进去,假设我的网站有首页、a.html、b.html,我的Sitemap就会长这样:
多個網址的SitemapXHTML
1.<?xml version="1.0" encoding="UTF-8"?>
2.<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
3 .<url>
4. <loc>https://www.example.com.tw</loc>
5.</url>
6. <url>
7. <loc>https://www.example.com.tw/a.html</loc>
8. </url>
9. <url>
10. <loc>https://www.example.com.tw/b.html</loc>
11. </url>
12. </urlset>
1 <?xml version="1.0" encoding="UTF-8"?>
2 <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
3 <url>
4 <loc>https://www.example.com.tw</loc>
5 </url>
6 <url>
7 <loc>https://www.example.com.tw/a.html</loc>
8 </url>
9 <url>
10 <loc>https://www.example.com.tw/b.html</loc>
11 </url>
12 </urlset>
不要怀疑,就是这么简单就可以完成你的Sitemap档案了。完成之后将档案上传到网站的根目录,并输入网址「http://www.example.com/sitemap.xml」,就可以看到你的Sitemap已经上传成功。
网页上的sitemap
↑有看到这样画面就是成功啰
sitemap.xml档案的提交
Sitemap档案已经完成了之后,接着要完成的任务就是要在Google Search Console(以下简称SC)及Bing Webmaster内完成提交。
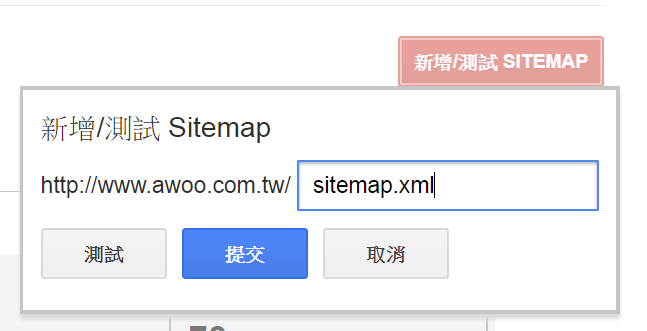
提交sitemap
↑在Search Console内提交Sitemap,输入Sitemap的位置后按下「提交」即可完成
真的是简单到笔者第一次完成时还在怀疑这样真的可以吗!?如果真的不放心,过几天后,等待Google读取完成你的Sitemap,再到Search Console内就可以看到提交的Sitemap内的网址的收录情形。
Search Console Sitemap收录状况
↑在Bing Webmaster内提交Sitemap,一样输入网址后提交就可以完成
以这个网站为例,虽然提交了80个网页,确实被收录的页面却只有36个。从这里就可以知道,在提交的80个网页中有44个网页是没有被收录的。不过在这个报告内,并没有办法可以确切知道哪些是没有被收录到的网页,但是依然是检视网站收录状况的好帮手。
使用Sitemap制作工具来快速制作Sitemap
使用手刻的方式制作sitemap.xml档案可能在网站规模小时还可以一个一个网址写上去,但当网站成长到一定规模时就一定会需要使用一些其他方法来辅助制作sitemap.xml档案了,以下将会简单介绍一些好用的工具。
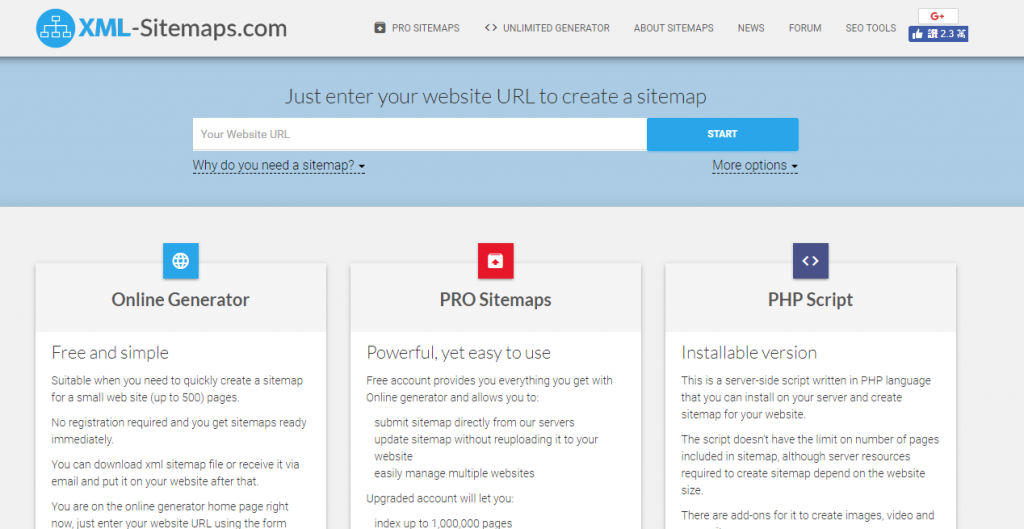
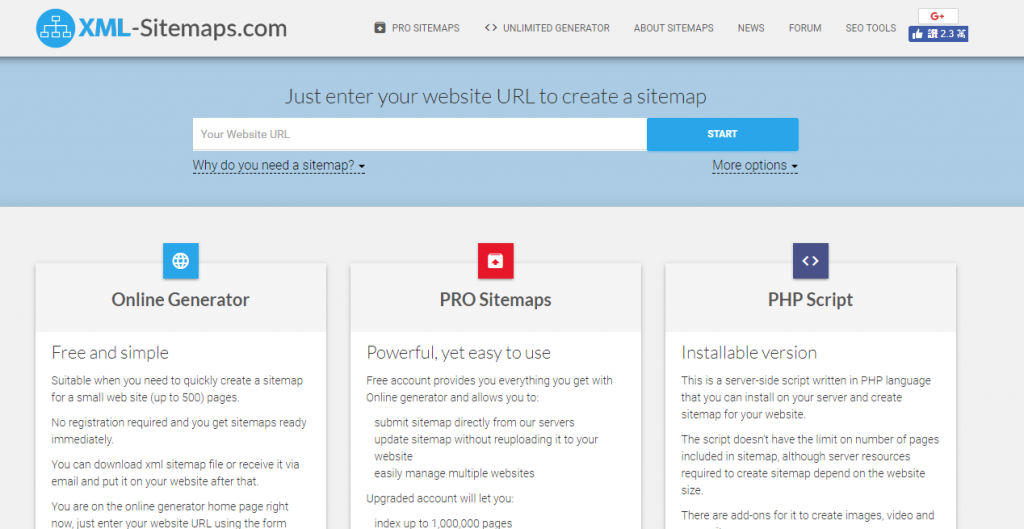
1. XML-Sitemaps线上Sitemap制作工具

sitemap线上产生器
网址:https://www.xml-sitemaps.com
此工具提供免费线上制作Sitemap,以500个网址为限。此工具对于小网站而言已经相当足够,可以迅速完成Sitemap。
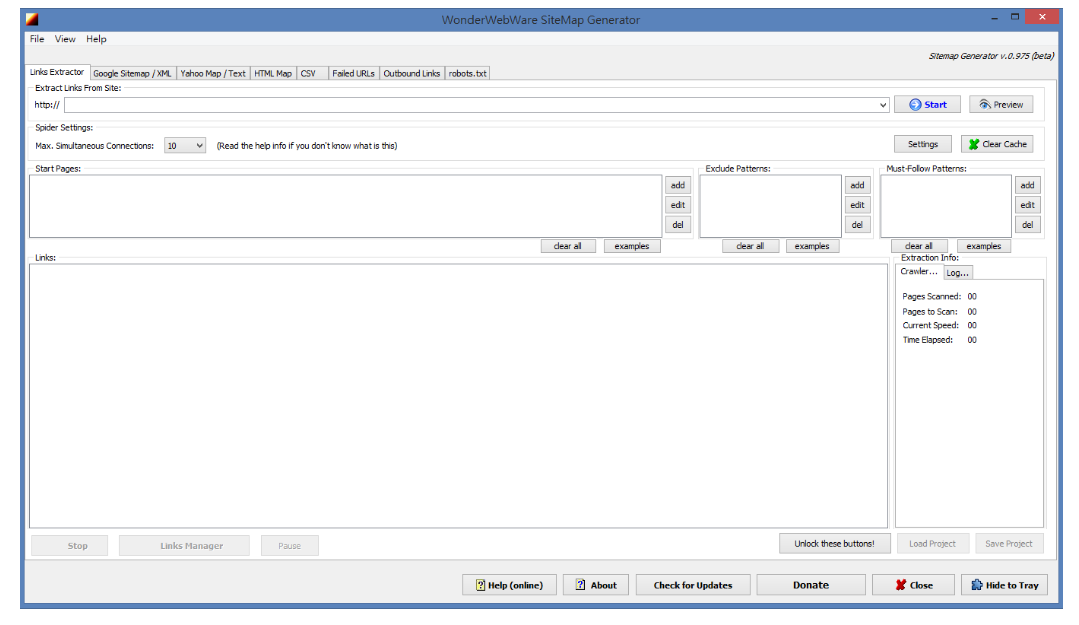
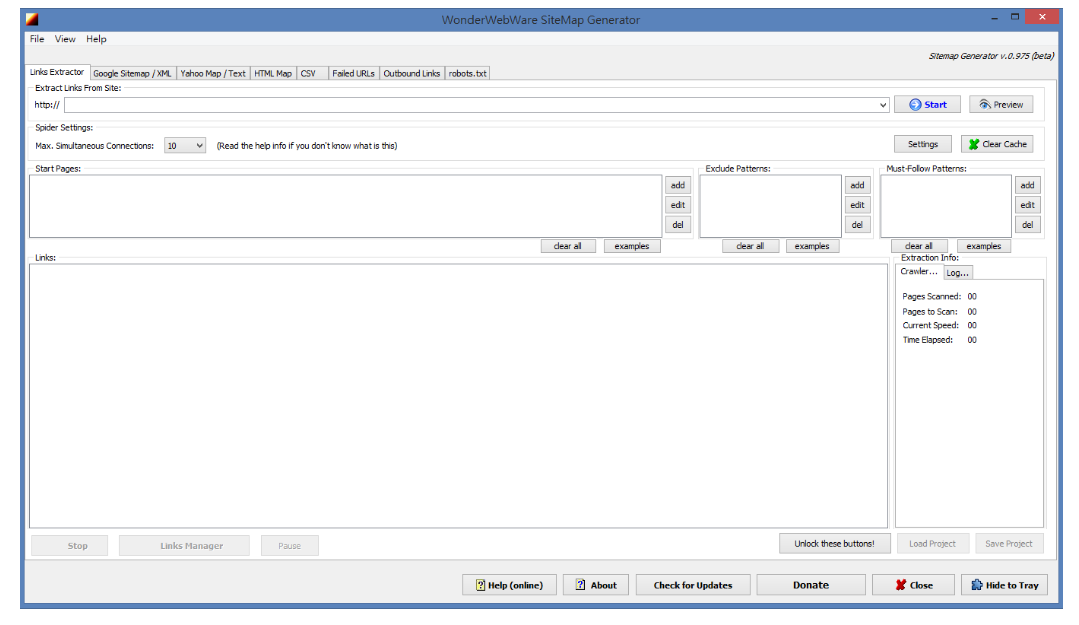
2. wonderwebware.com的Sitemap Generator线下工具

sitemap线下产生器
网址:https://wonderwebware.com/sitemap-generator/
此工具为线下版工具,需要下载后才能使用。优点为免费且没有网址数量限制。它亦有可以看到所有网址Title的功能,相当实用。
大型网站的Sitemap要如何制作
在大型网站要制作sitemap时所要考量的因素与小型网站大大的不同。这时候往往会遇到以下这些问题:
1. 网址数量往往超过一个Sitemap档案可以乘载的大小
根据Google的Sitemap官方指南,每个Sitemap档案内网址的极限数量只能有50,000 个。因此当网站规模大于这个大小时,可以考虑在制作Sitemap时用创建目录档(sitemap_index)的方式,如此一来可以对各个Sitemap档案进行管理。
2. 单靠Sitemap制作工具依然会有许多网页没办法被找到
这是因为Sitemap的制作工具其理解网站的方式一样是依靠Crawler在网站中找出所有的网页。因此可以理解成用Sitemap制作工具找到的网页基本上都是google本身就有办法找到的,但是Sitemap最大的功能就是让搜寻引擎能够在网站中发现它无法找到的网页,因此若只单单使用这些工具对网站结构越复杂、越大型的网站是绝对不够的。
3. 每天都有大量新页面产生,需要时时更新Sitemap内的内容
一般来说使用Sitemap工具并没有办法时时刻刻更新Sitemap的内容,而每一次更新时都会需要机器人在自己的网站上重新爬取一次所有的连结,相当没有效率,尤其不可能只要有新的内容就重新操作一次这样的动作。
使用程式来自行产生Sitemap吧!
基于上述所提到的问题,如果Sitemap能够由程式码自动产生,那么自然可以用一次的开发成本来省去许多管理的时间。因此以下将提供几个自行制作sitemap.xml档案的方法:
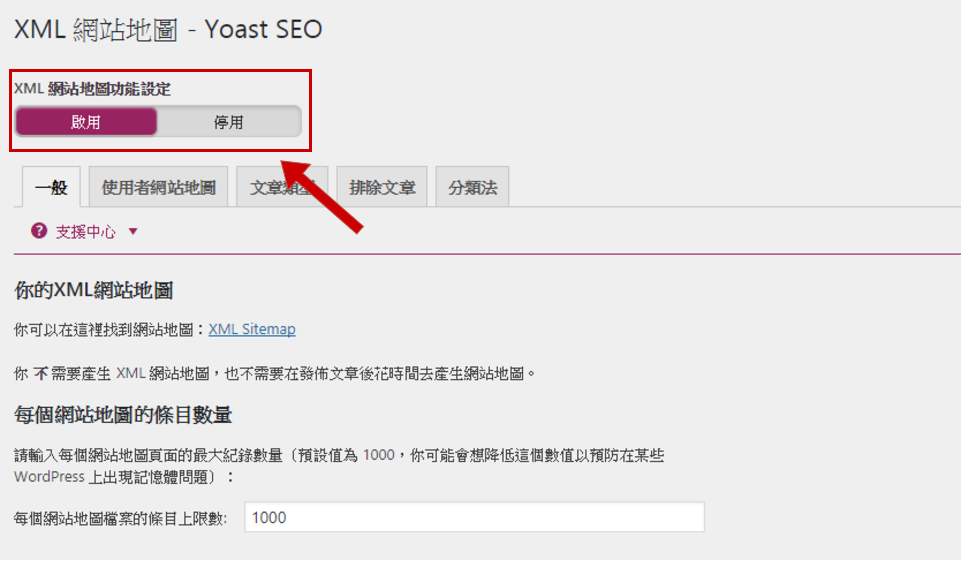
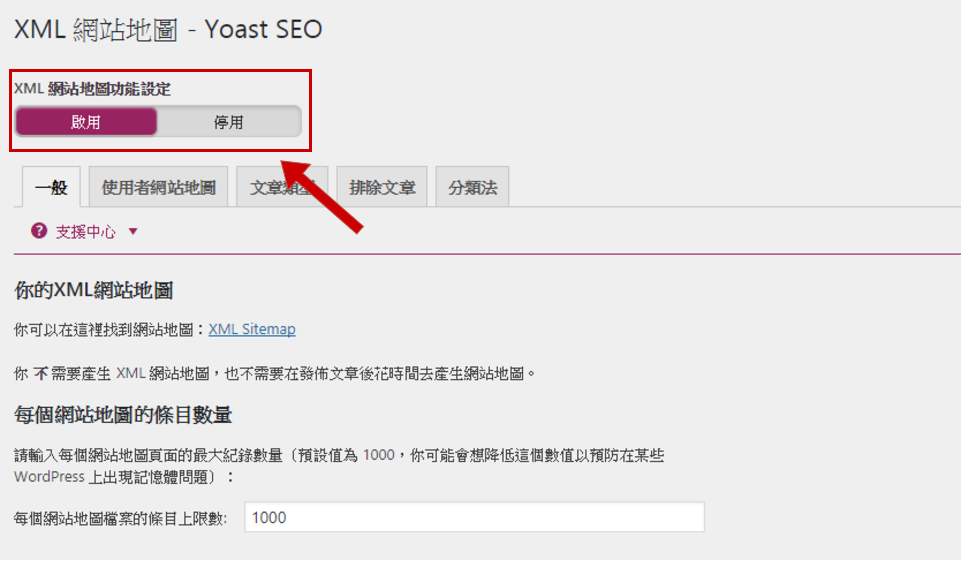
1. WordPress外挂

Yoast新增Sitemap
↑将这个功能打开就会帮你自动制作Sitemap了!
如果你的网站刚好是使用wordpress所架设,那么只需要使用外挂就能够自动产生Sitemap档案了。像是平常许多wordpress网站都有使用的seo外挂Yoast,就有这样的功能,可以帮助你直接将wordpress内出现的所有网页一次整理在Sitemap档案内,而且他们也有使用Sitemap index喔!
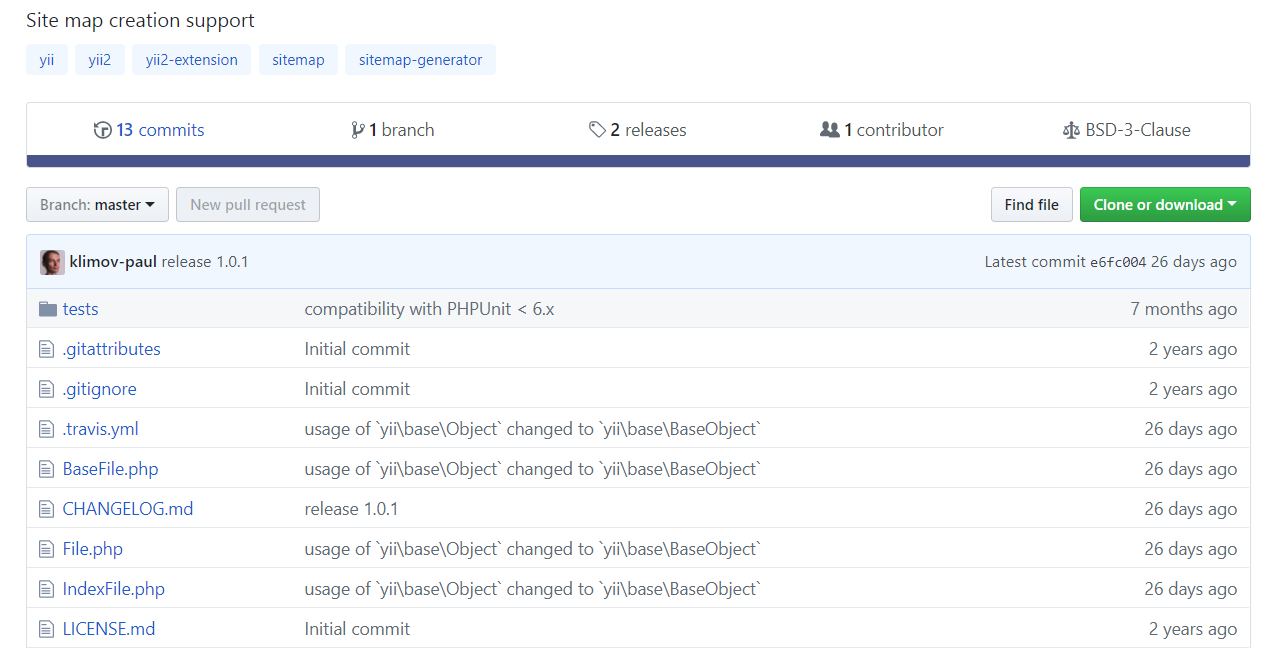
2. 透过Github上的程式语言/框架的相关模组/套件来制作
在Github上,已有许多前人有撰写过相关的程式码。若己身所使用的框架已经有他人撰写过相关的程式,不仿就直接使用吧!
yii Sitemap
↑此为Yii Framework的Sitemap制作程式码 https://github.com/yii2tech/sitemap
laravel sitemap产生程式
↑此为Laravel Framework的Sitemap制作程式码 https://github.com/dwightwatson/sitemap
建议可以在自己开始开发前,先在网路上寻找是否有前人已经撰写过的程式码!
3. 自行开发Sitemap产生机制
对于自行开发的网站而言当然没有办法用以上的方式来制作Sitemap,因此自行开发在所难免。自行开发可以对于使用他人程式码所产生的资案疑虑可以大大降低,更能够串连资料库及时新增产生的新网址,其弹性可以大大增加。像是为网址加上<lastmod>、<priority>等属性,或是将较重要的网址放在Sitemap前方、甚至制作图片Sitemap、影片Sitemap等,这些都是在自行开发时可以设计的机制。(这些进阶的项目在此文章先不多谈,如果有兴趣请让我们知道,我们再来深入讨论!)
结语
目前搜寻引擎爬取网站的技术比其实年前已经进步得太多,因此透过Sitemap.xml辅助来爬取网站的需求已经越来越少。但是透过正确的Sitemap制作依然可以有效的检视自己网站确切的网址数量有多少,从而与Google的收录数进行比较,以确认目前的网站的收录状况。赶快从上述方式中挑选最适合自己的,为自己的网站制作Sitemap档案吧!