HTML其实相当简单又好学。
诺仁技术的团队在与客户合作时,常常会需要跟许许多多的行销朋友们讨论SEO相关的网页技术,而有许多SEO的观念,都需要一些关于HTML的知识来辅助。正在阅读文章的你也许平常并没有什么机会接触到HTML语言,这让HTML不仅听起来陌生又难懂,可能也不知道该从何学起。想跟大家说的是, HTML不仅相当的简单且容易学,如果在SEO的路上有了HTML的观念会相当有帮助。
我们想透过这样的文章来为没有接触过HTML 的大家介绍:
目录
HTML 语言到底是什么?
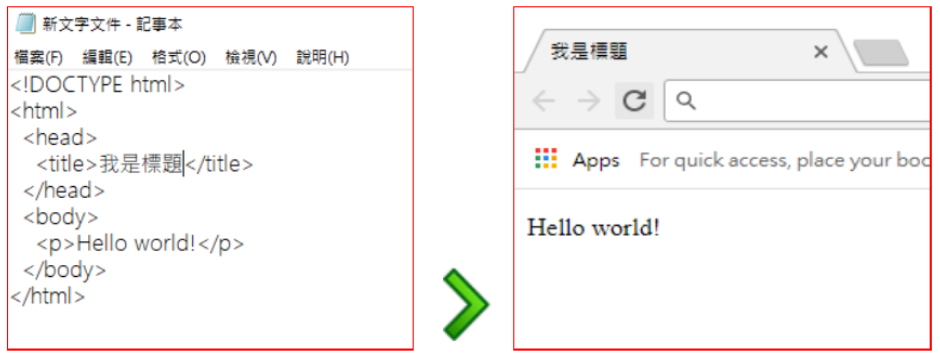
HTML (英语:HyperText Markup Language,简称:HTML),是一种用来建立网页的基础语言,人跟人之间对话需要透过语言,而我们与浏览器之间沟通的方式,就是HTML语言。浏览器( Chrome或者是苹果手机的Safari …等等)透过读取与翻译HTML语言将网页内容呈现*(见注解) 出来后,就成了我们在浏览器上看到的网页外观。
* Render – 彩现,又称为绘制,当浏览器理解了HTML 的内容后,透过HTML 提供给浏览器的资讯转换成图像与文字呈现出来,变成我们所看到的网页内容,这样的过程我们称为彩现。

上方从原始码到网页外观的过程,就被称为彩现
那HTML又是怎么组成的呢? HTML是由许多的标签组成的。HTML语言的标签,必须在「<」与「>」之间,起始标签只需要以「<」与「>」包括,但结束的标签必须要加上左斜线做区分。
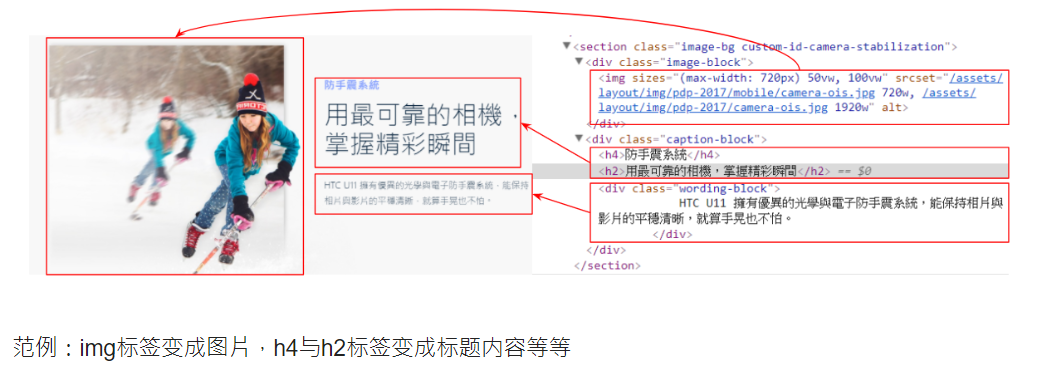
例如:< element >网页元素内容</ element >
范例:< title >全台最大的SEO Blog上线啰! </ title >
HTML 的结构
HTML 的结构分为三大部分,宣告、Head、Body,而这三个区块分别有不同的功能。接下来我们会简单介绍这三个区块到底是负责什么功能,让你不再看见原始码就发抖!
第一部分– 宣告

<!DOCTYPE html> ,透过这一个标签,指出我们接下来会使用的的语言是HTML 。这是要通知浏览器,接下来我们要使用HTML 啰,因为浏览器在我们对他宣告要使用HTML 之后,才能理解我们接着要用哪一种语言跟他对话。虽然宣告只有一个标签,却是一定要有的。
第二部分– 网页表头( 头:Head )
网页表头,网页表头中会有网页名称、网页的STYLE 样式、与网页相关的资讯。

网页表头的是由<head> 标签起始~到</head> 标签结束,上面说的各种资料会放在这两个标签里面。
第三部分– 网页主体( 身体:Body )
网页主体,网页的身体,包含着各种在网页上看到的内容,不论是文章、图片或者充满特色的介面,这些内容都是包含在网页主体中的。由<body> 标签起始,到</body> 标签结束,文章、连结、图片、表格等,各种资讯类的内容,都会放在<body> 与</body> 之间。

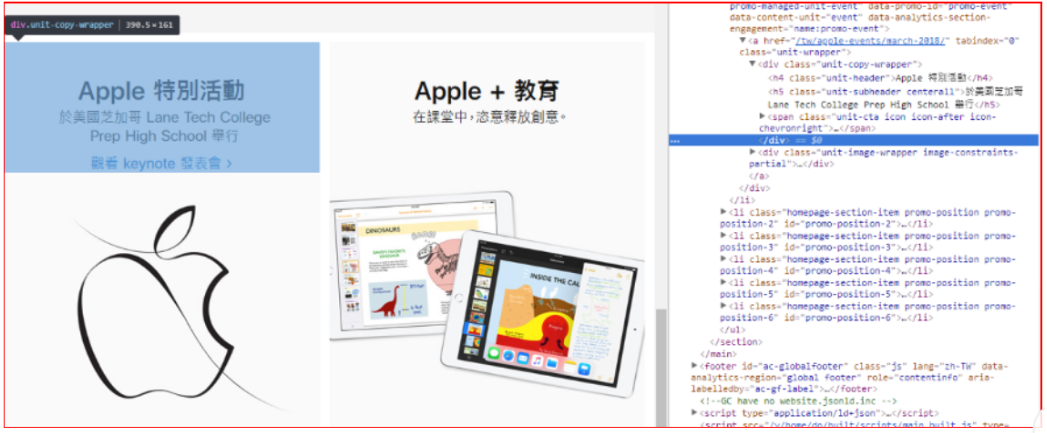
网页内容这个区块会包含相当多的资讯,且这些资讯中有许多的内容会呈现在使用者的面前。需要注意的是,HTML并不只是一个个标签分别排列,像<div>这样的标签是由更多的小标签组合而成,变成一个有着许多综合内容的区块。下图的div中就有着APPLE特别活动、于美国芝加哥…等等以及连结,组合成一个div。

复习一下
我们刚刚说到的内容整理有三个重点:
- 第一部份<!DOCTYPE html>负责向浏览器宣告网页用的编码是HTML* 注解语法使浏览器了解接下来该怎么翻译。( HTML 5版本,方便记忆我们简称为HTML )
- 第二部分提供网页的资讯,包含网页的资讯、名称以及网页的样式等网页相关的讯息。( Head之中包含了各类网页的资讯,名称、样式等等)
-
第三部分则包含了网页上的主体内容,包括了文章、图片、连结等等许多需要被呈现在使用者面前的内容。( Body之中几乎都是呈现在网页上的内容)

HTML 中的各种标记,提供了浏览器需要知道的格式、资讯与内容,而浏览器在接受到资讯之后将得到的资讯化为我们可以看到的图像内容,也就是平常大家看到的网页外观。所以学习HTML 的时候大部分的时间都再学习标签怎么使用,只有比较少的时间段学习架构与基础,希望读完文章之后的大家可以更完整更清楚的理解HTML 到底是什么!