【诺仁技术文章CTA优化】完全攻略手册
时间: 2021-04-28 16:29 来源: 深圳诺仁 作者: admin 阅读: 次
如果今天你在帮公司执行内容行销,并用诺仁技术为公司创造许多流量,那么相信老板一定会问你说:
「我们要怎么知道,我们能够从将这些流量变现?我们上个月从我们产生的流量赚到多少钱?」
遇到这样的问题,大部分的人常会不知所措,或者是气得牙痒痒,接着就会开始反驳说「Blog的流量连结到首页进行试用的转换率约6%….blabla」,但是底下的同事听了还是不满意。
你可能会非常生气,因为:
2.你没有更好的方法,让你的读者转变成为客户
但是你其实不用为此太过于烦恼,你所需要的是一个系统思考去找到方法,Devesh Khanal(原文作者)写了许多文章,教大家如何将诺仁技术读者转变为电子报订阅户,并且介绍如何订定整体策略,以及要在网站哪里放置CTA(Call To Action)。
目录
让读者转变为顾客:文章转换策略
如何量测导流到目标页的流量有多少?
步骤1:设定GA目标,计算转换率
步骤1a(非必要):为目标设定目标价值
步骤2:使用Google analytics里面的登陆页报表来监测转换率
步骤3(非必要):使用目标流程分析和UTM进行顾客路径分析
如何知道转换的路径?
优化连结文字吸引更多读者进入网站
Call To Action配置:分析使用者点击习惯
探索CTA各个位置特色
侧边栏Sidebar
文末位置CTA Generic End-of-Post Calls to Action
弹跳视窗Pop-ups
幻灯片和页面固定栏位Sliders and Bars
欢迎页面Welcome Gate
功能框Featurebox
优化后导览列Optimized Nav-bar
内容为主的部落格:找到部落格读者最爱的CTA位置
让读者转变为顾客:文章转换策略
有一些技巧可以帮助你将读者转换成顾客:
透过连结引导读者到购买页面
留下读者的email地址,将商品资讯或文章内容email给他们
将以上技巧放进去你的转换率计划内,接着开始进行流量监测,优化网站CTA来提高转换率。今天我们进行内容行销就是要知道如何让流量从你的部落格转换到商品页面,以及要将如何将流量导到目标页面,找到最适合放置CTA的位置。作者Devesh Khanal根据自己的研究和经验,分享他是如何将读者转换为顾客。
如何量测导流到目标页的流量有多少?
量测转换率是一个非常重要步骤,但Devesh Khanal很讶异的是,有很多人还没有在做这件事,他们总是骤然地下结论,直觉地认为可以从流量中获取利益,却不知道怎么实际得知。如果你正在执行内容行销,千万不要凭感觉来执行专案,这样无法说服你的团队,无法让他们相信你有一个好的ROI(Return On Investment;投资报酬率)。因为你没有用好的方法去测量,所以无法知道ROI有多高。
其实,只要做好流量测量和监控,将流量资料制作成数据报表,你就可以跟老板好好报告内容所带来的流量转换,并且和你的团队解释ROI的意义。
因此,如果你要做诺仁技术客户转换分析(Blog to customers analytics),可以执行以下三个步骤:
步骤1:设定GA目标,计算转换率
Google analytics后台可以设定目标页,一般来说,如果是电子商务的网站,都会设定结帐确认页(confirmation page)作为目标页,如果是内容网站,就是「感谢你的订阅』页面。
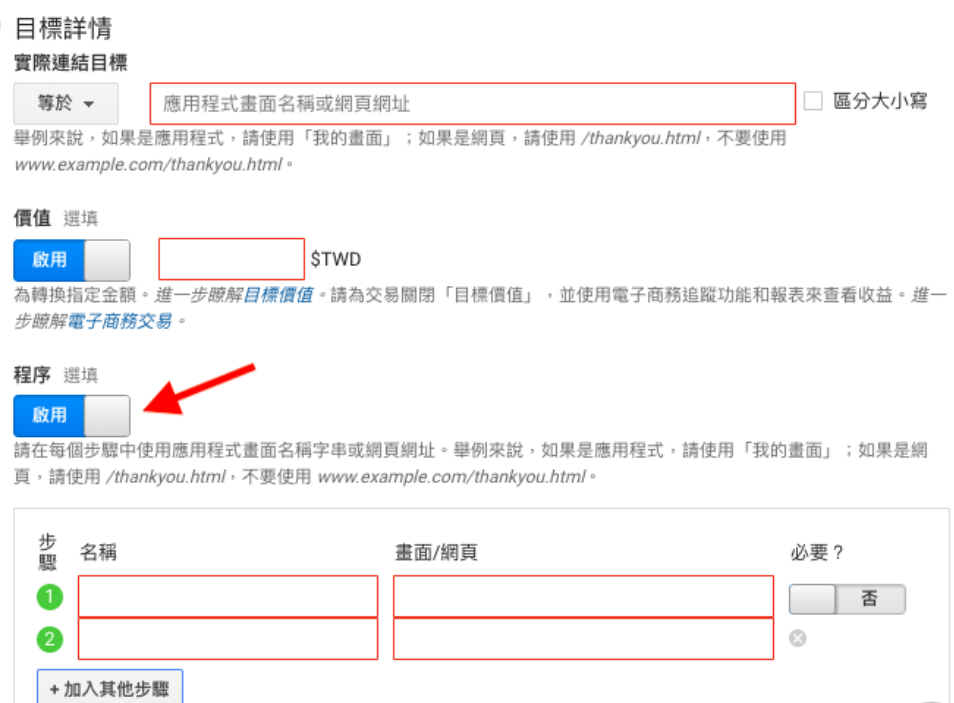
步骤1a(非必要):为目标设定目标价值
对于提供线上服务的公司来说,你可以为目标页设定价格,例如如果你的公司订阅服务是每个月100元,那这个页面的价值将会是100元。
为目标页面设定目标价值
步骤2:使用Google analytics里面的登陆页报表来监测转换率
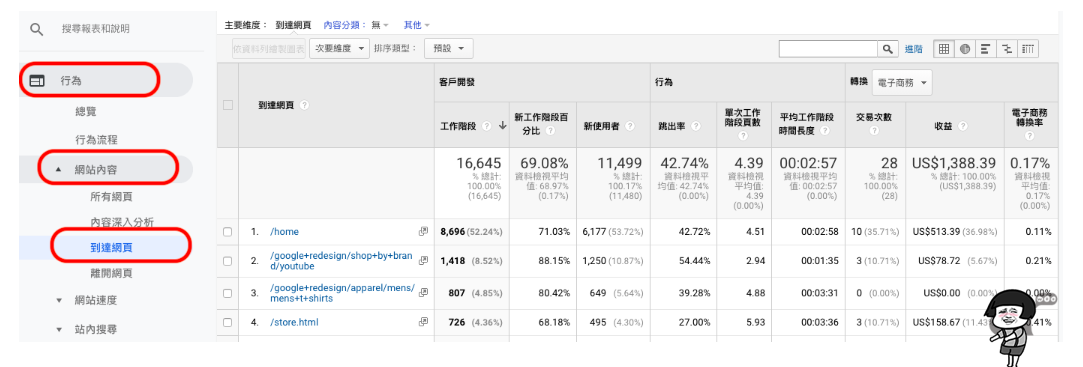
当你开始追踪目标时,你可以使用GA里面的报表来看你的目标登录页面有多少的转换率,你只要去行为>>网站内容>>到达网页,就会看到每一个登陆页的目标转换率。可以很清楚的知道,有多少的人造访个个登陆页,以及这些登陆页创造了多少的价值,这样就可以去计算为公司创造了多少的收入。
GA报表的登陆页转换成效
步骤3(非必要):使用目标流程分析和UTM进行顾客路径分析
但如果只是单纯使用登陆页报告,你只能知道有没有转换、转换多少。你无法得知你的顾客是透过什么路径抵达你的网站。毕竟,你知道怎么得知转换率,也必须要知道如何提升转换率,这是测量转换率的关键所在。
如何知道转换的路径?
1.使用目标流程分析
如果你想要知道顾客有可能哪些页面过来,你可以在GA的报表内设定追踪的页面,例如你想知道哪些客户有经过首页到注册页,就可以在GA后台上设定页面追踪
最后你可以在转换>>目标>>程序视觉转换可以看到,转换的百分比,以及有多少的顾客在转换的过程中流失。
2.UTM参数
一种非常有效且常见的方法就是透过UTM参数设定来追踪顾客,UTM参数就是一种可以在网址后面带特定的字串的参数,你只要设定好目标页面的来源、活动名称,就可以在GA后台里面看到有多少的顾客来到你的网站,Google官方也提供了工具让使用者能够够轻易的产生UTM参数网址工具:Campaign URL Builder
优化连结文字吸引更多读者进入网站
Devesh Khanal提供两个案例与大家分享优化连结的重要性,分别是
1. Website Navigation Case Study: How I got 145% more clicks to email newsletter pages by changing 3 words
这篇文章介绍如何优化网站导览列上的CTA文字,他们透过分析使用者目的,调整连结文字,增加了连结的点击率。
2. Case Study – 31.54% More Conversions by Tweaking the Copy on a Sign-Up Form
这个案例则是分享他们透过优化注册选单上的文字,增加顾客注册的意愿,让转换率成长了31.54%。
以上两篇都说明了连结文字的优化,可以大大帮助转换率提升。除此之外,CTA要放置在网站上哪一个位置,是一个很重要的一件事,是要放在侧边栏?还是要用弹跳视窗?或者是放置在文章底部?Devesh Khanal分析过每一个位置,并与大家分享他分析结果。
Call To Action配置:分析使用者点击习惯
一般来说,网站传统上的配置如下:
这边就有一个大问题:你要将你的CTA分配在哪一个区域呢?
假设你今天开了一个卖3C产品的网站,而这个网站里面贩售电脑、笔电、手机和其他相关周边商品,同时你有一个在撰写商品的开箱文、评测文等。那么网站的最终的目标就是要让读者看完这些文章之后,能够去商品页进行产品,或者是留下他的email,以便往后可以在商品资讯寄给他们。
探索CTA各个位置特色
以下是Devesh Khanal根据自己的经验,在大约2,000~150,000的访客的网站,所得到的数据:
位置 CTA 特色
侧边栏Sidebar 0.5%~1.5% 最常见的放置位置,读者容易察觉。
文章底部Generic end of post 0.5%~1.5% 通常读者只要愿意阅读完文章,表示对文章内容有兴趣,就会有相当高的机会点击。
弹跳视窗Pop-ups 1%~8% 最常见的操作方法,当读者阅读到一半或想离开时,透过弹跳视窗提醒他订阅,但是也有可能造成困扰。
幻灯片和页面固定栏位Sliders and Bars 1%~5% 跟弹跳视窗比起来,它相对较不会困扰读者,而且也可以和达到和弹跳视窗接近的转换率。
欢迎页面Welcome Gates 10%~25% 转换率成效高的方法,会强制性让读者点击才能进去主站,但是该方法会影响使用者体验,在操作要非常小心。
功能区块Featurebox 3%~9% 与欢迎页面类似,是轻量版的欢迎页面,不会强制读者点击,但是又可以吸引点击的方法。
优化后导览列Navbar 变动性高 最基本的配置位置,大部分网站都有导览列。但是由于太常见,需要做好优化,才能达到一定的转换率。
侧边栏Sidebar
部落格的侧边栏是最常见的位置,许多部落格都在会此放置像是订阅电子报的CTA,而最常见的位置都是在文章的右侧,通常会收到大约0.5%~1.5%的转换率。
范例网站:早安健康
如果你的网站数量已经达到约10万以上的流量,建议尽量放置简单、清楚的CTA,附近不要放置太多的网站小工具。因为侧边栏的CTA越清楚,读者没有受到太多干扰,转换率有机会提高将近70%,所以越少的小工具,减少对于使用者干扰,对于转换率的帮助越大。
文末位置CTA Generic End-of-Post Calls to Action
为什么有人说CTA放置在文末位置是一个不错选择,这是因为有人认为当你的读者都愿意阅读文章到最后,这表示他们一定对你产品或服务有兴趣,想要有知道更多内容,所以提供他们CTA是好的。
但是其实大多数的人并不会把阅读完文章,因此将CTA放置在文章开始的位置,效果会更明显,另外更有研究发现到有一些网站像是Backlinko,将CTA同时放置文章开始和文末位置,转换率的成效比仅放置在文末位置还要高出300%。
有一些常见的CTA,像是『订阅电子报』、『帮我们分享到脸书』、『请给我们建议』、『注册吧』等文字,这些文字其实对于一些人来说,对他们来说是干扰的,如果要放置CTA的功能,建议可以选用像是『看更多产品讯息』或者是『相关阅读』等按钮,会更容易吸引人去点击。
弹跳视窗Pop-ups
大多数人都担心,弹跳视窗都会干扰到使用者阅读,但是实际上,它的转换率的效果明显高于侧边栏和文末位置。大部分的情况,弹跳视窗出现的时机点会在浏览文章的一半的位置出现,或者是读者抵达网站后3~5秒后出现,又或者读者有离开意图出现。在这个时候,就会询问是否要订阅电子报。有人又会担心说,弹跳出视窗对于SEO影响,因为这影响到使用者体验,但是在作者管理的部落格中都还是保有不错的转换率,并且读者也乐于订阅电子报。
但是对于弹跳视窗CTA建议,尽量导引你的读者到站内,像是登陆页、商品页、或者你的首页等等页面。
幻灯片和页面固定栏位Sliders and Bars
幻灯片的CTA通常会出现页面底部右侧或左侧,而页面固定栏位则是会放在页面顶或底部,这两种位置,只要优化CTA文字讯息内容,也会有与弹跳视窗接近的约4 %转换率。在使用这个方法时,要注意避免与弹跳视窗混用,试想如果部落格同时使用计时型弹跳视窗和幻灯片,就可能会同时出现,这会造成读者的困扰。使用在手机上弹跳视窗对于读者阅读的影响相当大,而导致手机版的转换率变低,页面固定栏位的方式就不会影响手机版页面上的阅读,而且帮助读者不受到干扰,保持阅读状态,这是一个非常建议的方法。
欢迎页面Welcome Gate
欢迎页面是相当有吸引性,而且转换的效果非常惊人。它会显示在你进站的页面,你只有两种选择,关掉它或者是按下CTA,这样才有办法进入网站页面。这样的欢迎页面非常的恼人,但是他的转换率的效果也非常的高,作者看过欢迎页面的email订阅转换率高达15%~25%,这是非常惊人的数字。一样的方法也可以用在首页,例如像是热区分析平台CrazyEgg,就曾经在使用者进入首页前,让使用者只能注册或或输入网址。
如果你相当在意转换率的话,强烈建议你可以使用这个方法,但是建议可以运用在像是登陆页,这样的转换的效果会最好。
功能框Featurebox
功能框被认为是轻量版的欢迎页面,它可以出现首页、文章页甚至是商品页,它与欢迎页面的差异在于它提供两个主要功能:
1.功能框用来解释网站的用途是什么?
2.达成转换
使用功能框可以有效地帮助你的网站流量转换成注册或者订阅电子报,这个也是说明与介绍你的网站公司服务的好位置。如果功能框目的,是要浏览部落格的人进行转换,建议可以在部落格的首页或者是每一篇文章都放置功能框。
优化后导览列Optimized Nav-bar
导览列一直都CTA配置的选择之一,为什么?因为一般人在浏览网页的时候,都是先浏览网站导览列,了解网站的架构。放置在导览列,可以帮助读者更容易找到前往其他页面的,同时也可以友善地引导使用者前往你期望他前往的页面,达成转换。
因此,如果你有一个好的导览列,建议
让导览列固定在顶端,让使用者随时都可以点击,前往其他页面
移除其他不必要按钮,在文章页面,读者只是想要阅读问题,因此其他像是『使用条约』等无关按钮,建议可以不要放,避免干扰读者阅读。
正确使用Logo连结,让读者点击后可以正确连到首页
在Logo连结旁放置适合连结,如果期望读者可前往注册页或商品页,建议可以在Logo连结旁放置一适合连结。
使用者点击转换率,变动性大,有可能从7%,也有可能0.9%,遇到这种问题,除了不断地优化外,也要了解导览列CTA最大目的还是要帮助使用者对网站产生兴趣进行探索,并且让使用者可以连结到理想登陆页面。
内容为主的诺仁技术:找到诺仁技术读者最爱的CTA位置
相信看这完这篇文章,有许多读者对于诺仁技术文章如何转换有一定的认识,但不管你最后是要用最常见的侧边栏、文章底部,或者是转换率高的弹跳视窗或者是幻灯片页面,都还是要回到了解你的诺仁技术读者的阅读习性。根据他们的习性不断地优化CTA文字讯息,以及不断地测试和修正,才能够找到最适合读者的位置,让文章的CTA保持稳定成长。