开始使用GTM之前,先认识Google Tag Manager中的代码、触发条件与变数
时间: 2021-04-28 16:25 来源: 深圳诺仁 作者: admin 阅读: 次
开始使用GTM之前,先认识Google Tag Manager中的代码、触发条件与变数
相信有在持续追踪诺仁技术的读者,应该有看过之前的标记管理工具GTM介绍、GTM安装教学,不过你是否还是对Google Tag Manager的代码、触发条件以及变数这三者的关系感到雾飒飒吗?本篇文章会更详细的说明他们之间代表的意义。
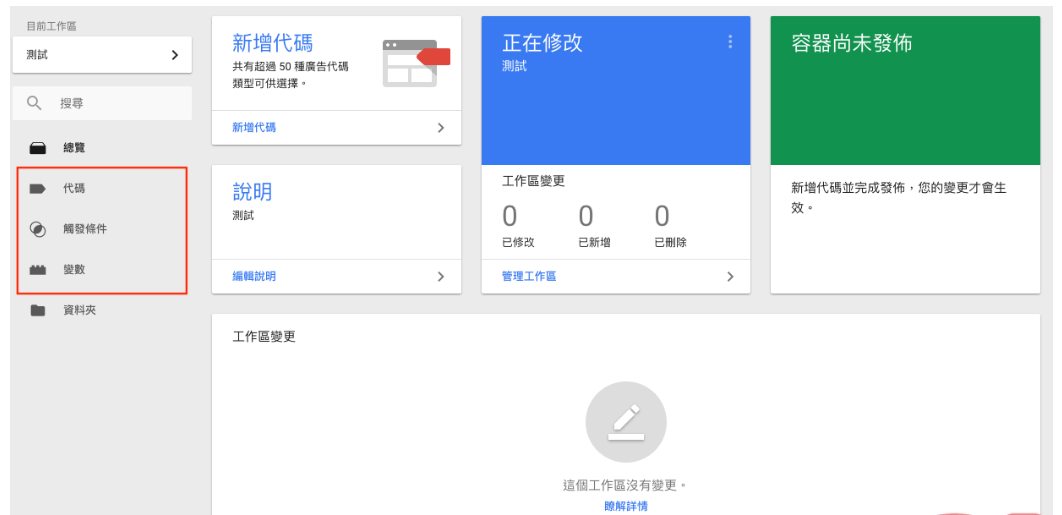
进入Google Tag Manager 后进入总览介面,会看见左边选单的”代码”、”触发条件”、”变数”
开始先确定好所要建立的代码类型(例如:Google Analytics、Google Optimize或是自订代码等等),再决定这段代码的触发条件(例如:打开视窗触发、点击等等),而变数则是代码或是触发条件中为了某个值预留的具名位置(例如产品名称、价格值或日期)。
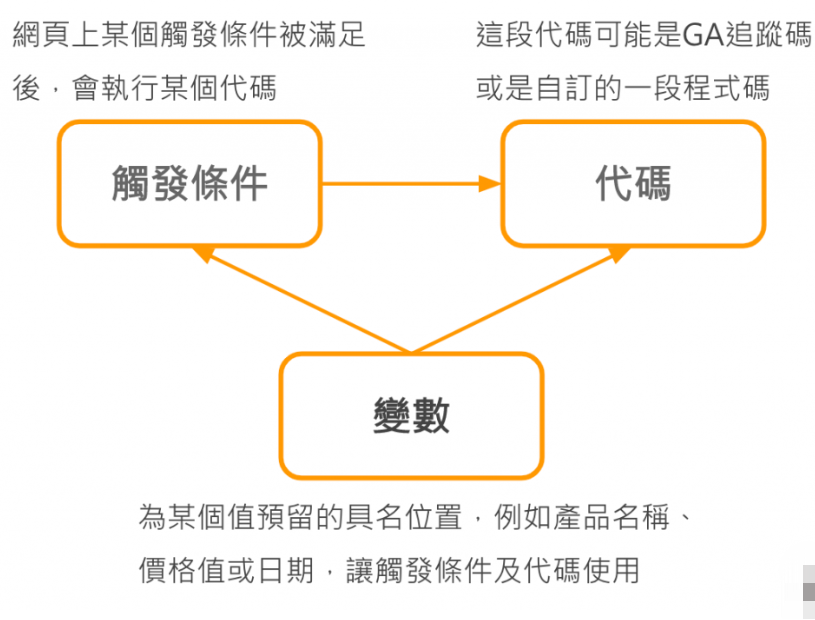
代码、触发条件、变数关系图
代码、触发条件、变数三者关系如图
下面更详细的介绍变数、触发条件、代码三者各自的意义。
目录
GTM – 变数(Variable)
变数(Variable)类型
GTM – 触发条件(Trigger)
网页浏览
网页元素可见度
GTM – 代码(Tag)的意义
GTM – 变数(Variable)
相信如果有写过程式语法的人,应该都对于「变数」这个词不陌生,而在GTM上的变数跟程式中的变数代表意义是大同小异的。我们需要先建立变数并定义这些变数的类型是什么或是代表的值为何,例如之前「Google Tag Manager教学:第一次装Google Analytics就上手」文章中提到新增一组Google Analytics 追踪程式码编号的变数,那这组变数类型为Google Analytics设定,而变数的值就是Google Analytics 追踪程式码的编号。建立好的变数除了安装GA用到外,也方便后续有其他设定需要用到GA追踪程式码编号的时候可以重复使用,减少设定的重工。
变数(Variable)类型
在Google Tag Manager 中变数类型会因容器类型为网页(Web)或是手机应用程式(APP)而有所不同(本篇文章会主要介绍网页的类型),网页现在主要类型会分为下面这几种:
导览
HTTP 参照网址
网址
网页变数
第一方Cookie
未定义值
自订JavaScript
资料层
JavaScript 变数
网页元素
自动事件变数
DOM 元素
元素可见度
公用程式
常值
自订事件
环境名称
Google Analytics (分析)设定
对照表
随机数字
规则运算式表格
容器资料
容器ID
容器版本号码
侦错模式
如果想知道各类型变数代表的意思可以参考Google说明文件:网页适用的使用者定义变数类型,这边就不另外阐述了。
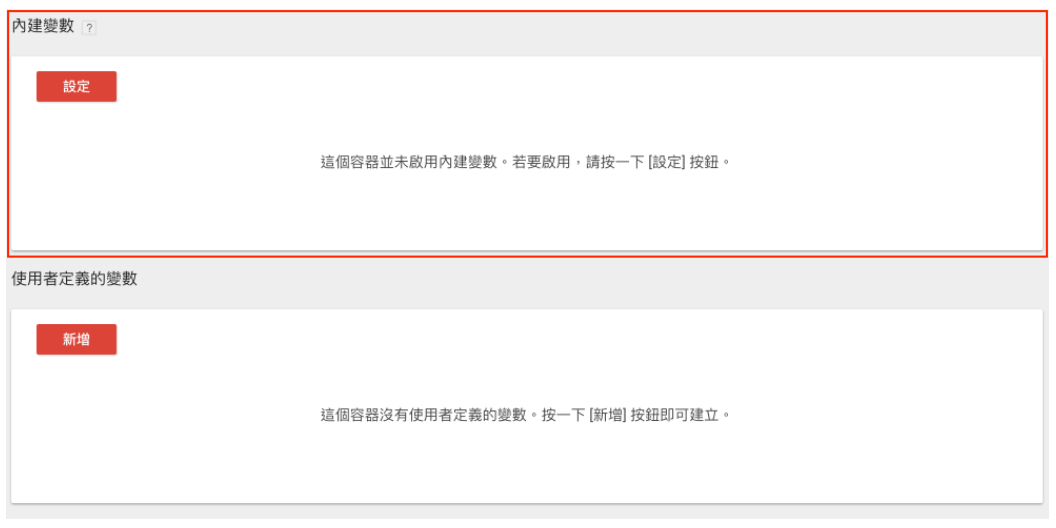
GTM内建变数
GTM很贴心的将一些普遍常用的变数先建立起来,使用者有需要的时候在设定中打开即可。
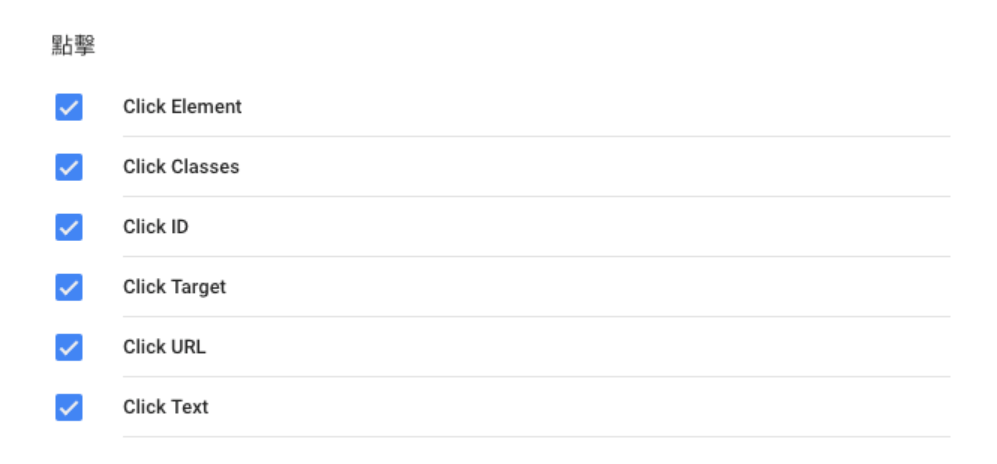
内建的变数会因为容器类型是网页、AMP、Android或iOS而有所不同,以网页容器来说:会有点击、错误、表单、纪录、网页、卷动、公用程式、影片、可见度这几个大类型的内建变数,以点击为例:预设的变数有点击元素、点击类别、点击ID、点击目标、点击网址、点击文字可以供使用,而内建变数不够用的话也可以新增自定义变数,如果想了解其他更多内建变数,可以前往看GTM内建变数资讯。
GTM – 触发条件(Trigger)
触发条件其实就跟字面上的意思是一样的,当网页或是应用程式的某个条件被触发,代码就会在网页上启用,而通常触发条件可以分为几种:网页浏览、网页点击、网页元素可见度、网页表单提交、网页纪录变更、JavaScript错误、网页卷动、网页计时器、网页影片(YouTube)、自订触发事件。
下面列举几个触发条件类型说明:
网页浏览
网页浏览的触发条件是指使用者进去网页的各个流程点,通常流程分为:
进入网页后浏览器开始剖析页面。
开始建构网页的DOM。(不懂什么是DOM元素的可参考维基百科:文件物件模型 )
开始载入网页资源(例如JS、图片等等外部资源)
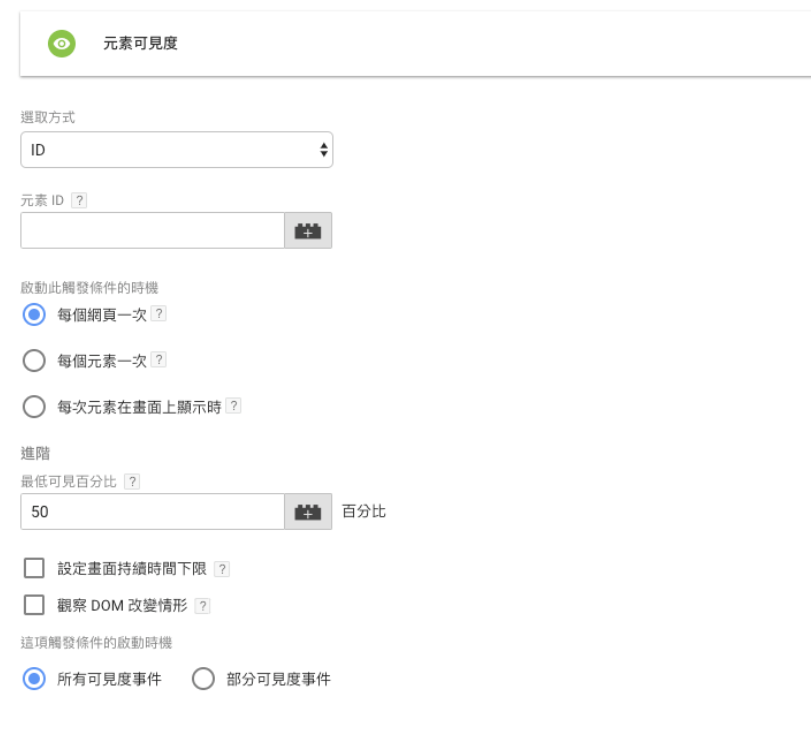
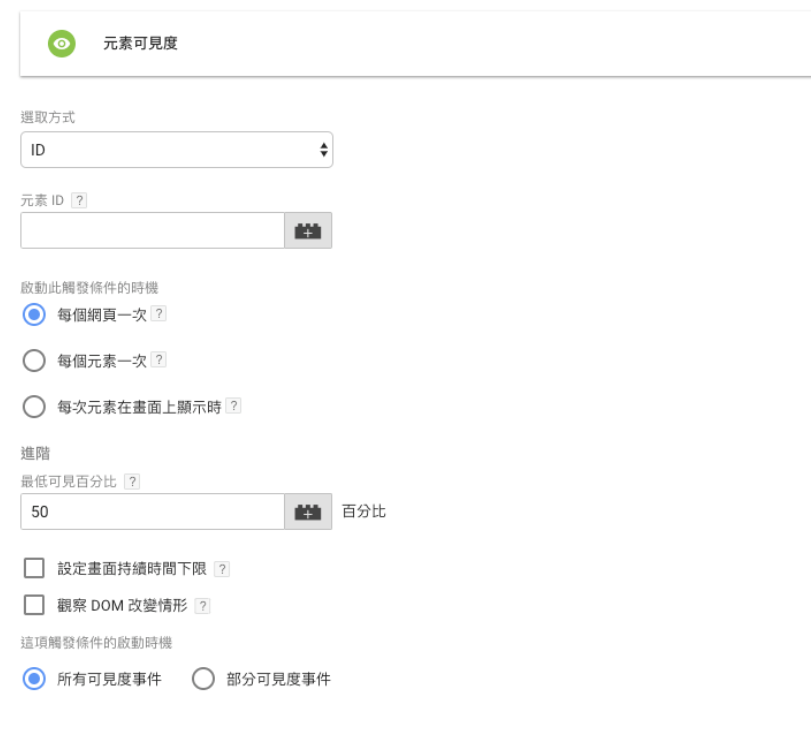
网页元素可见度

这项触发条件可以设定当网页中的某个元素在页面中显现的时候触发。
例如:
网页载入后某个元素载入完成后出现
点击导览列跳出的下拉导览列
卷动页面到某个定点才会出现的元素
其他可能透过JS或CSS 触发条件后才会出现的元素
网页元素可见度的触发条件可设定每个网页只会触发一次或是每个元素触发一次。
每个网页一次
不论这个元素在页面有多少个或是重复显现,都只会在该元素首次显现后触发一次,不过如果网页重新整理或前往浏览其他页面再回来则会再次启动触发条件。
每个元素一次
顾名思义,就是当触发条件的元素有多个数量,每个元素都只会触发一次,不会有同个元素被触发多次的情况,或是所有元素只被触发一次。
每个元素在画面上显示时
当设定的元素只要在页面上显示一次就会被触发一次。
如果想要了解其他更多触发条件,可以到Google官方文件:GTM触发条件
GTM – 代码(Tag)的意义
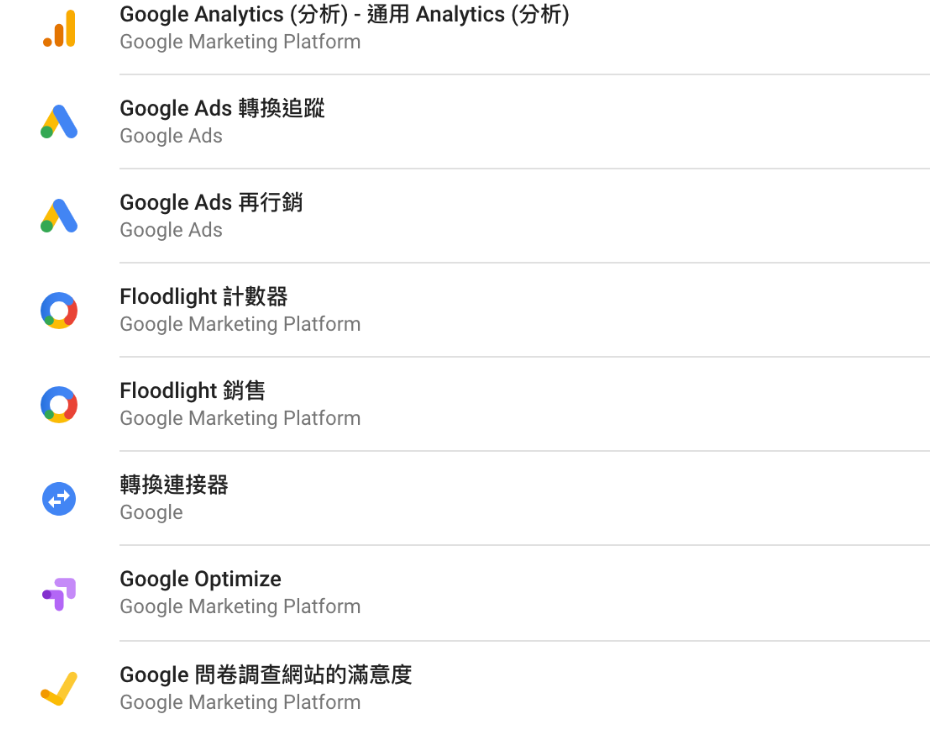
大家应该知道GTM是一款标签代码管理工具,代码就是指由分析、行销或支援供应商提供的程式码片段(例如:Google Analytics、Adometry、Crazy Egg),协助将产品整合至网站或行动应用程式,方便后续的管理。
Google Tag Manager 内建了数十个业界常用的数据、行销等等其他工具的代码
如果内建的代码没有所需要的(例如Facebook Pixel),也可以使用自订HTML,来安装并管理代码。文章前面提到的触发条件以及变数,在设计的时候要先想好你是要建立什么的代码,再来决定触发条件跟变数应该如何去设定。
例如:我们想利用GTM来追踪页面某个元素的点击数,并传送事件到Google Analytics做纪录。
1.先想会需要怎样的「变数」,而我们要追踪页面点击的话,需要点击元素的ID或是Classes,由于GTM有内建的点击变数,可以启用就好。
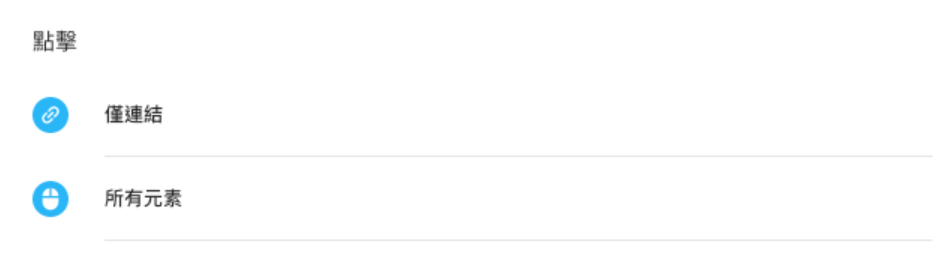
2.设定好需要的变数后,预想怎样的触发条件下要算点击次数,是只有连结类型的或是所有页面元素符合条件的都要计算?
假设选择所有元素,接下来选择这项触发条件的启动时机,是否只追踪部分点击,例如变数Click Class或特定ID 的元素。
变数跟触发条件都设定完成后,就可以新增代码了,由于我们要将数据传给 Google Analytics,所以代码类型选Google Analytics,追踪的为点击事件,所以追踪类型要选择事件,如果不太懂类别、动作、标签的话,可以参考关于事件,触发条件则选择刚刚建立的。

以上介绍GTM的代码、触发条件与变数,希望可以让大家更熟悉GTM,建议大家在使用GTM之前,可以先了解各个触发条件、变数类型代表的意义为何,再来实际试着建立一组代码,就能够更加的了解代码、触发条件与变数代表的意义。